// Cash Cow
// Cash Cow
Building user loyalty for a budgeting app
Building user loyalty for a budgeting app
UX/UI
UX/UI
User research
User research
Interaction
Interaction
Timeline
5 weeks
My role
UX designer
Timeline
5 weeks
My role
UX designer
About the project
About the project
How can we make budgeting fun and easy for youth? Creating a financial assistant app that prioritizes user retention and long-term engagement while researching fintech entry-level users.
How can we make budgeting fun and easy for youth? Creating a financial assistant app that prioritizes user retention and long-term engagement while researching fintech entry-level users.


Problem discovery
Problem discovery
Young adults spend the money they earn on momentary wants, they don’t see the necessity of saving money.
Young adults spend the money they earn on momentary wants, they don’t see the necessity of saving money.
According to a 2023 Forbes Advisor survey,
According to a 2023 Forbes Advisor survey,
57% of Millennials and 37% Gen Z are living paycheque to paycheque because of lack of budgeting and financial planning.
Challenge
Challenge
How do we design a budgeting app that is different from other apps in its category and makes it a go-to for financial management?
How do we design a budgeting app that is different from other apps in its category and makes it a go-to for financial management?
Solution
Solution
Research, test and implement what users actually want a budgeting tool to be like. Practice an unbiased approach, while discovering new ideas.
Research, test and implement what users actually want a budgeting tool to be like. Practice an unbiased approach, while discovering new ideas.
Goal
Design for strong user retention.
Goal
Design strong user retention
The main goal for this project is to design a financial assistant app that will be used on a daily basis.
The main goal for this project is to design a financial assistant app that will be used on a daily basis.
Research + Interview
Research + Interview
The 15 most commonly found features ––> narrowed down to the 7 most desirable ones.
The 15 most commonly found features ––> narrowed down to the 7 most desirable ones.
Account aggregation
Account aggregation
Budgeting tools
Budgeting tools
Automatic transaction categorization
Automatic transaction categorization
Bill pay
Bill pay
Investment tracking
Investment tracking
Financial insights
Financial insights
Comparative analytics
Comparative analytics
Goal setting
Goal setting
Debt management
Debt management
Subscription management
Subscription management
Customizable interface
Customizable interface
Card holder
Card holder
Receipt scanning
Receipt scanning
Security
Security
Micro-savings features
Micro-savings features
Bill reminders
Bill reminders
Key Insights
Key Insights
Efficiency is a key driver of using digital budgeting tools.
Efficiency is a key driver of using digital budgeting tools.
A budgeting app must offer more than the standard features to attract and retain users.
A budgeting app must offer more than the standard features to attract and retain users.
Making it a digital wallet will make the app more useful, as 9/10 respondents selected “Card Holder” option.
Making it a digital wallet will make the app more useful, as 9/10 respondents selected “Card Holder” option.
Why do people stop using budgeting apps?
Why do people stop using budgeting apps?
According to think with Google “How people use their phones for finance activities” study, users:
According to think with Google “How people use their phones for finance activities” study, users:
33% – No longer had a need for that particular app.
27% – The app wasn’t as useful as they thought.
19% – Had a similar app that was more useful
33% – No longer had a need for that particular app.
27% – The app wasn’t as useful as they thought.
19% – Had a similar app that was more useful.
Target audience
Target audience

Sarah, the Savvy Spender
Sarah, the Savvy Spender
Age: 24 years old
Occupation: Entry-level marketing associate
Location: Urban area
Age: 24 years old
Occupation: Entry-level marketing associate
Location: Urban area
Young adults between the ages of 16 and 30 who are beginning their professional careers and actively learning to manage their finances for independent and mindful living.
Young adults between the ages of 16 and 30 who are beginning their professional careers and actively learning to manage their finances for independent and mindful living.
Pain points
Managing finances feels complex and time-consuming
Lack of motivation
No role models
Pain points
Managing finances feels complex and time-consuming
Lack of motivation
No one to ask for help
Needs
Accountability
Clear view of income and expenses
Personalized budgeting tools
Needs
Accountability
Clear view of income and expenses
Personalized budgeting tools
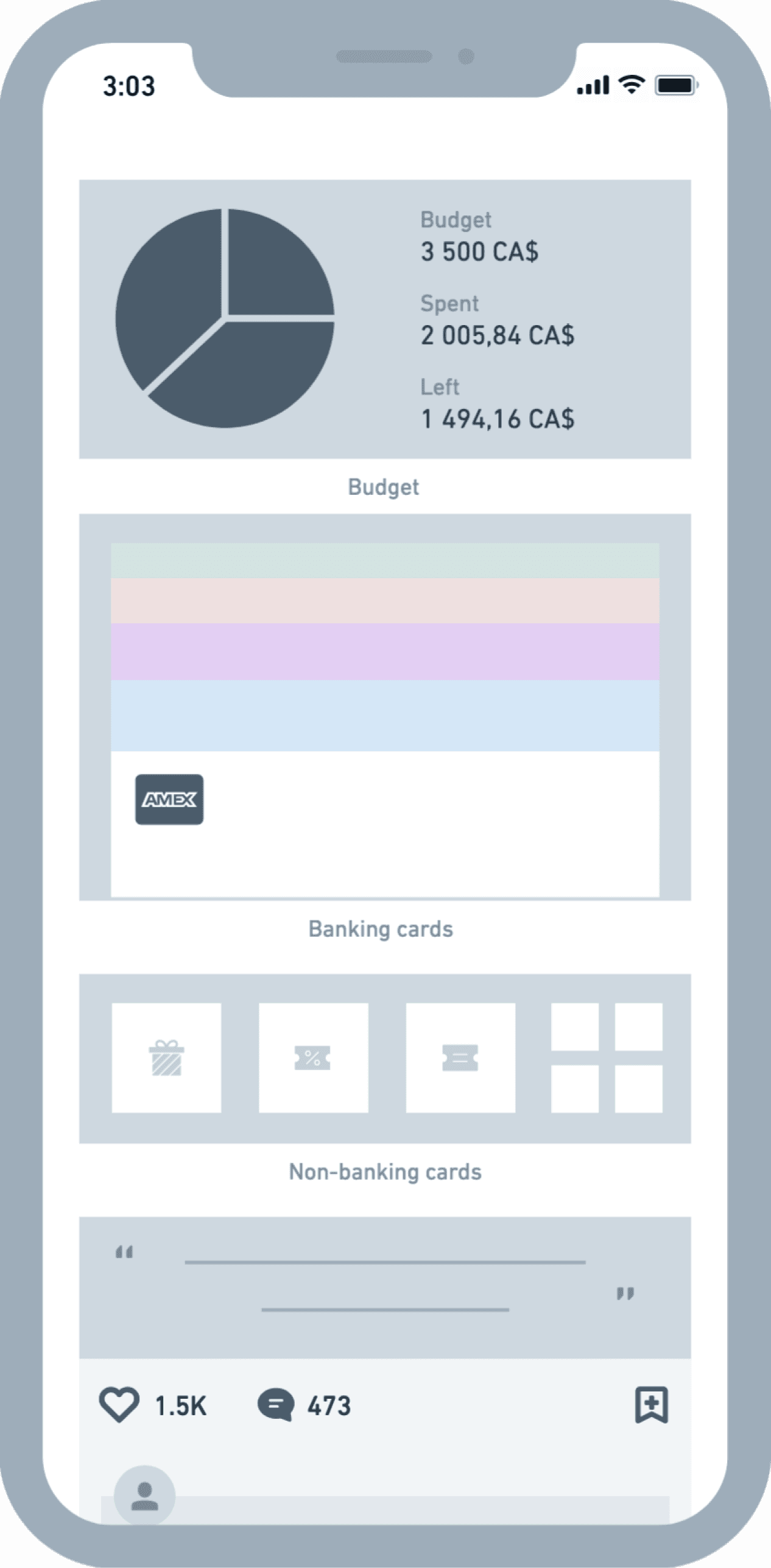
Layout iterating and prototyping
Layout iterating and prototyping
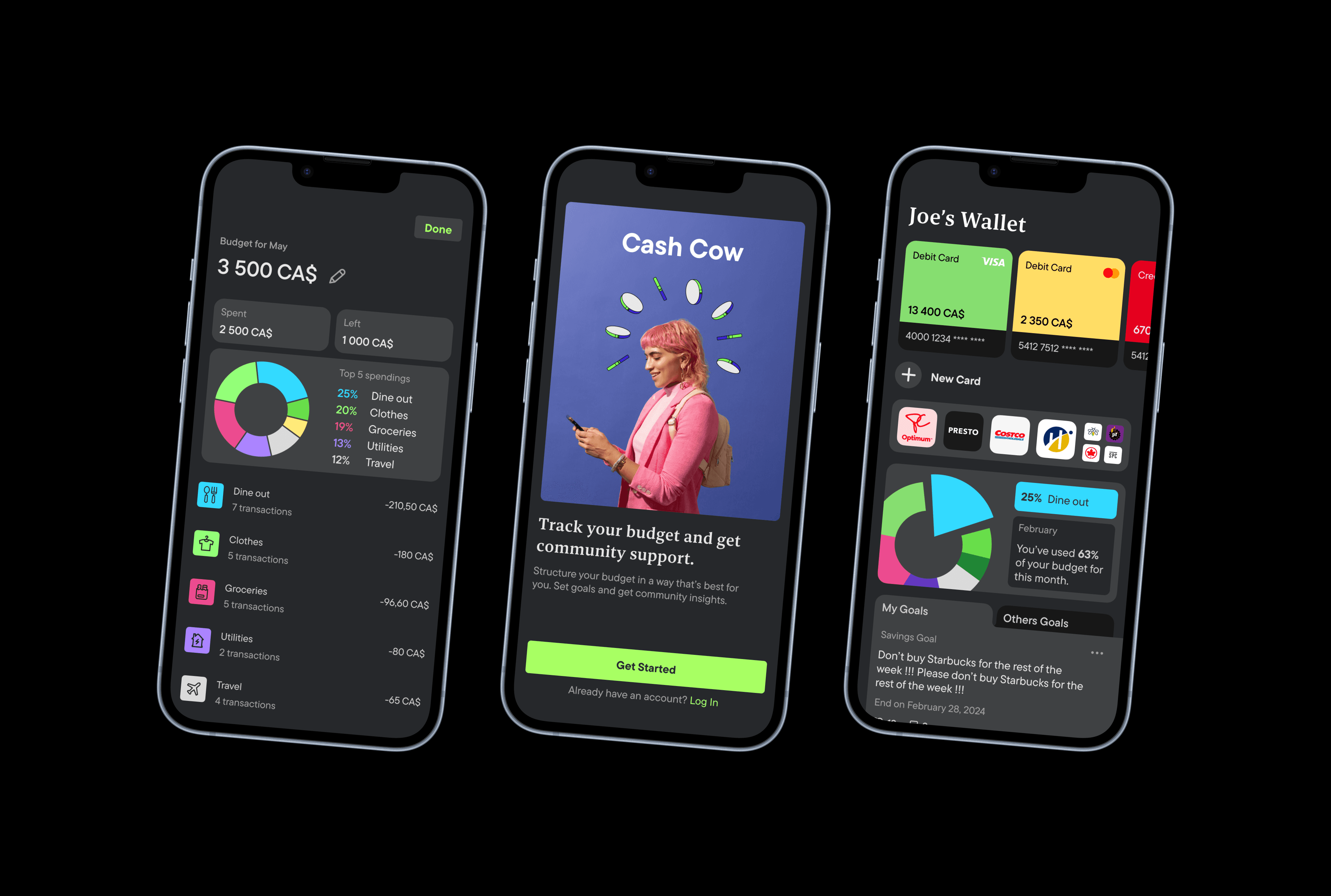
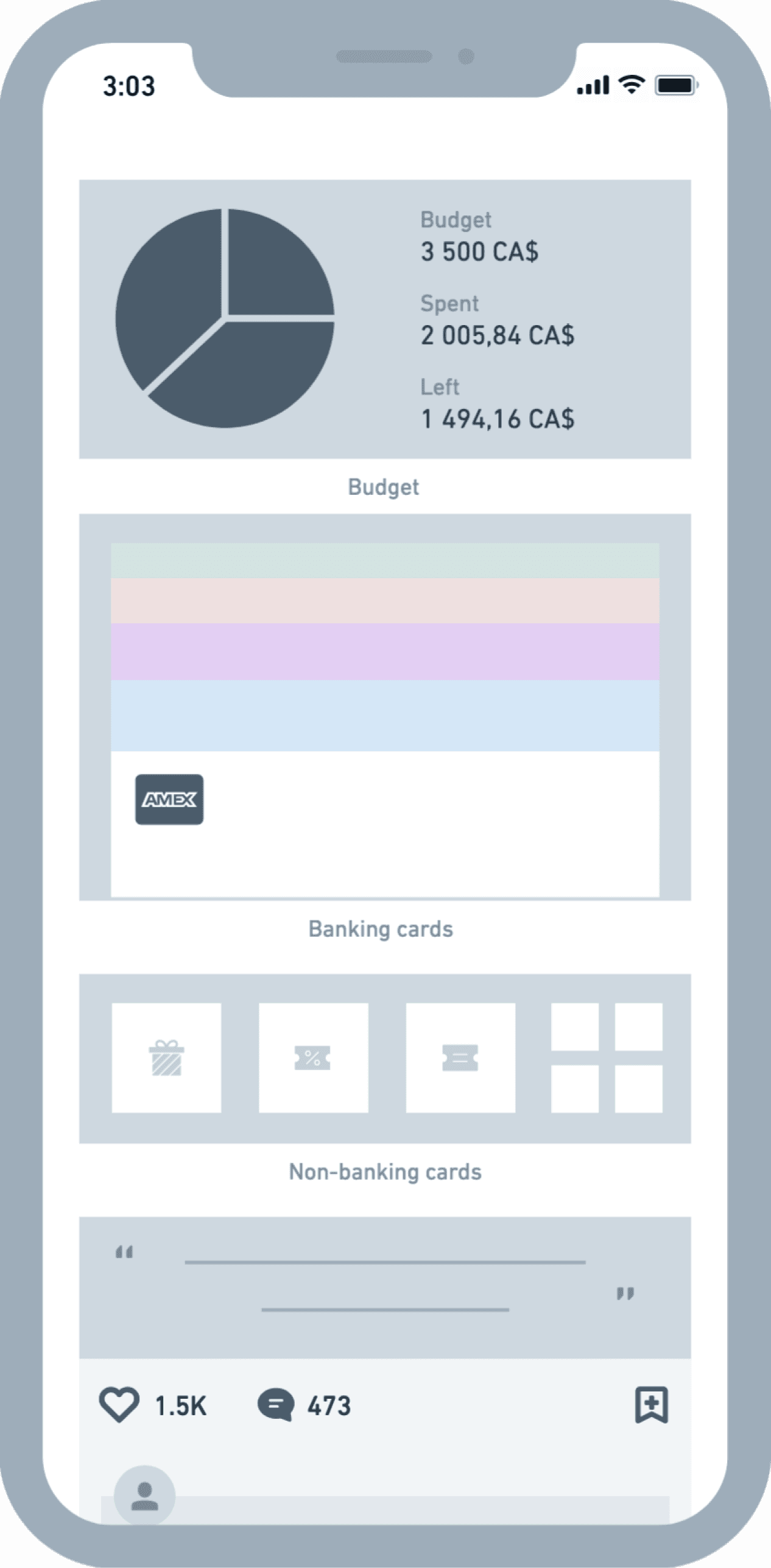
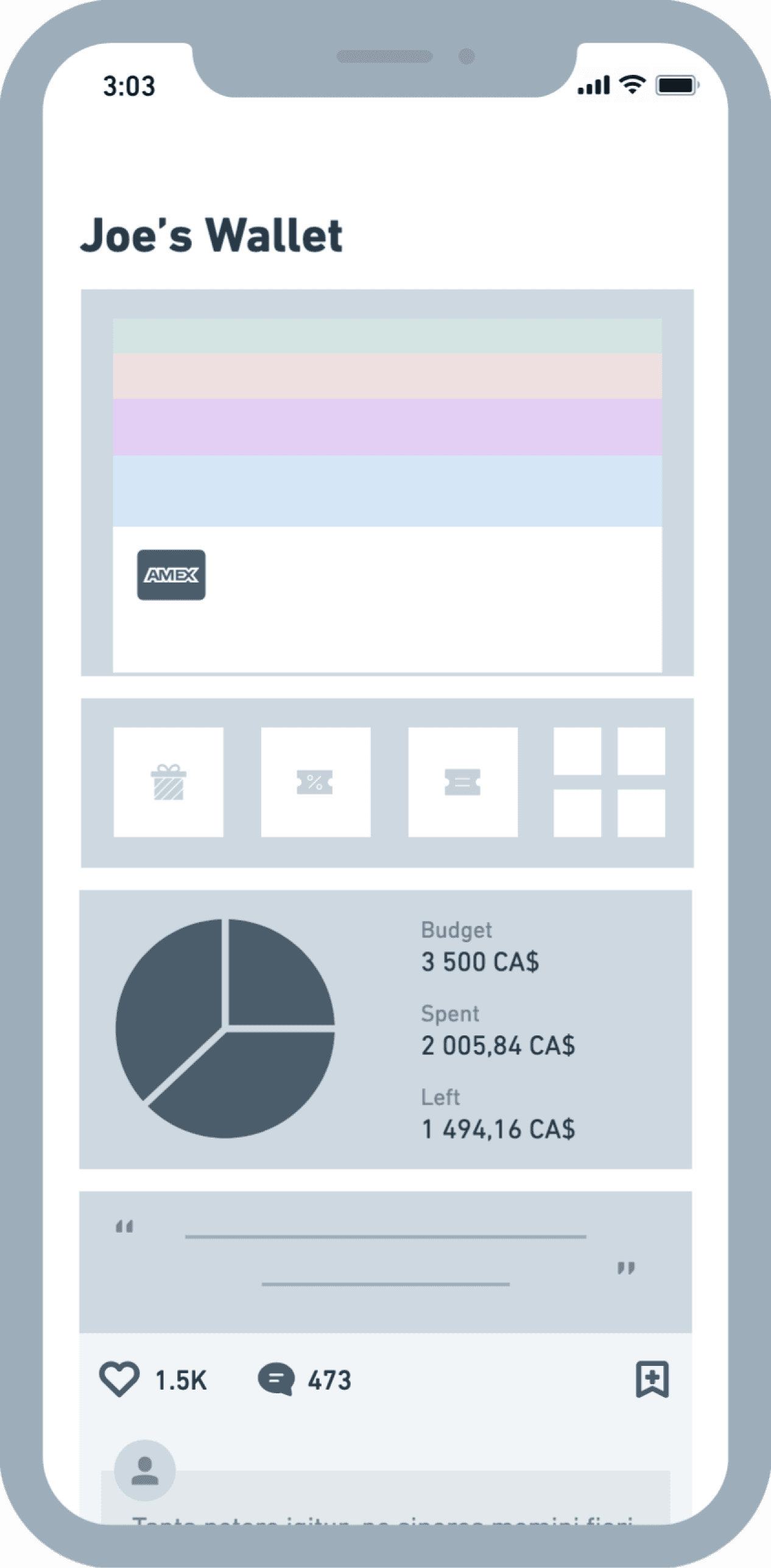
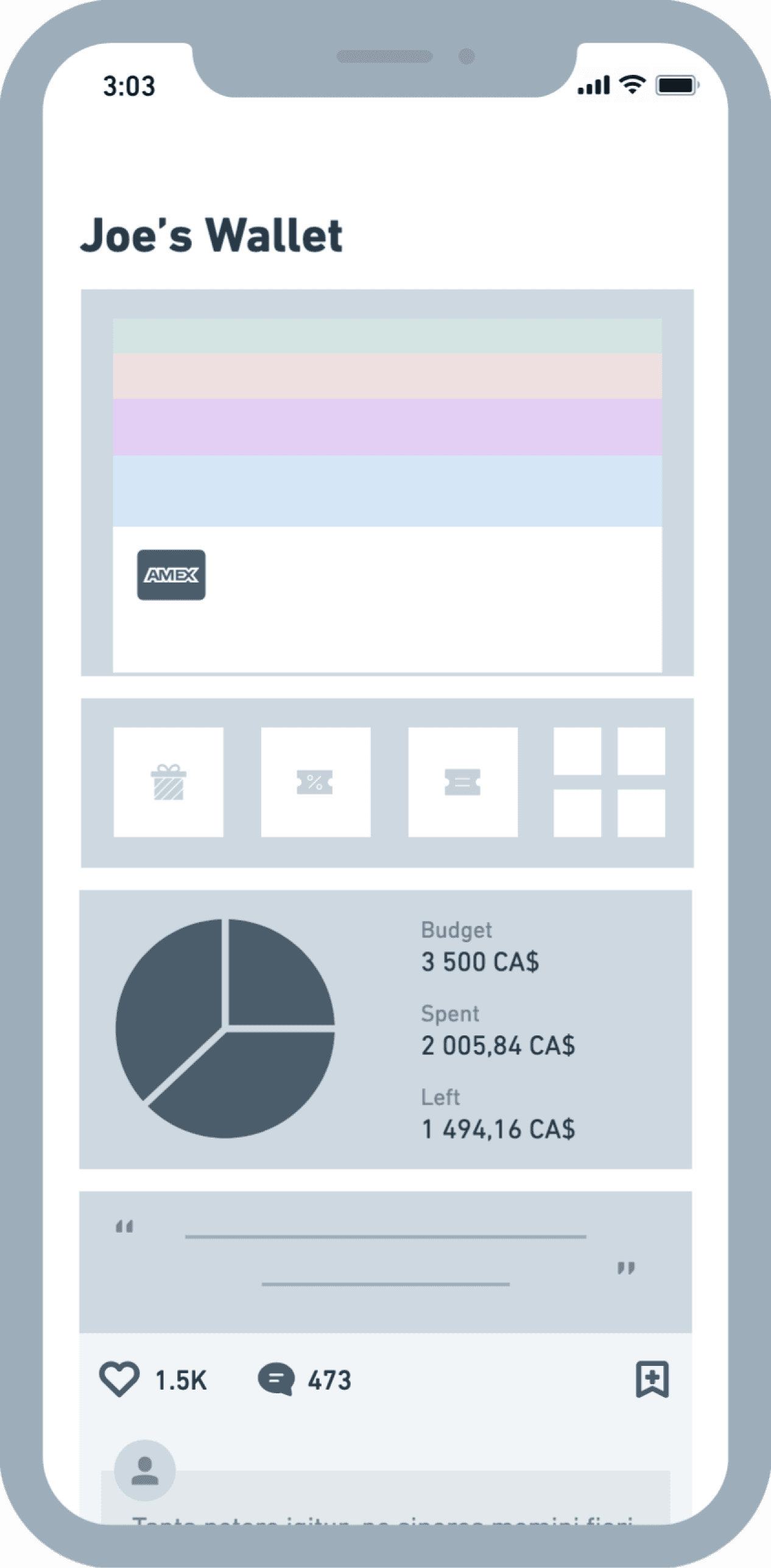
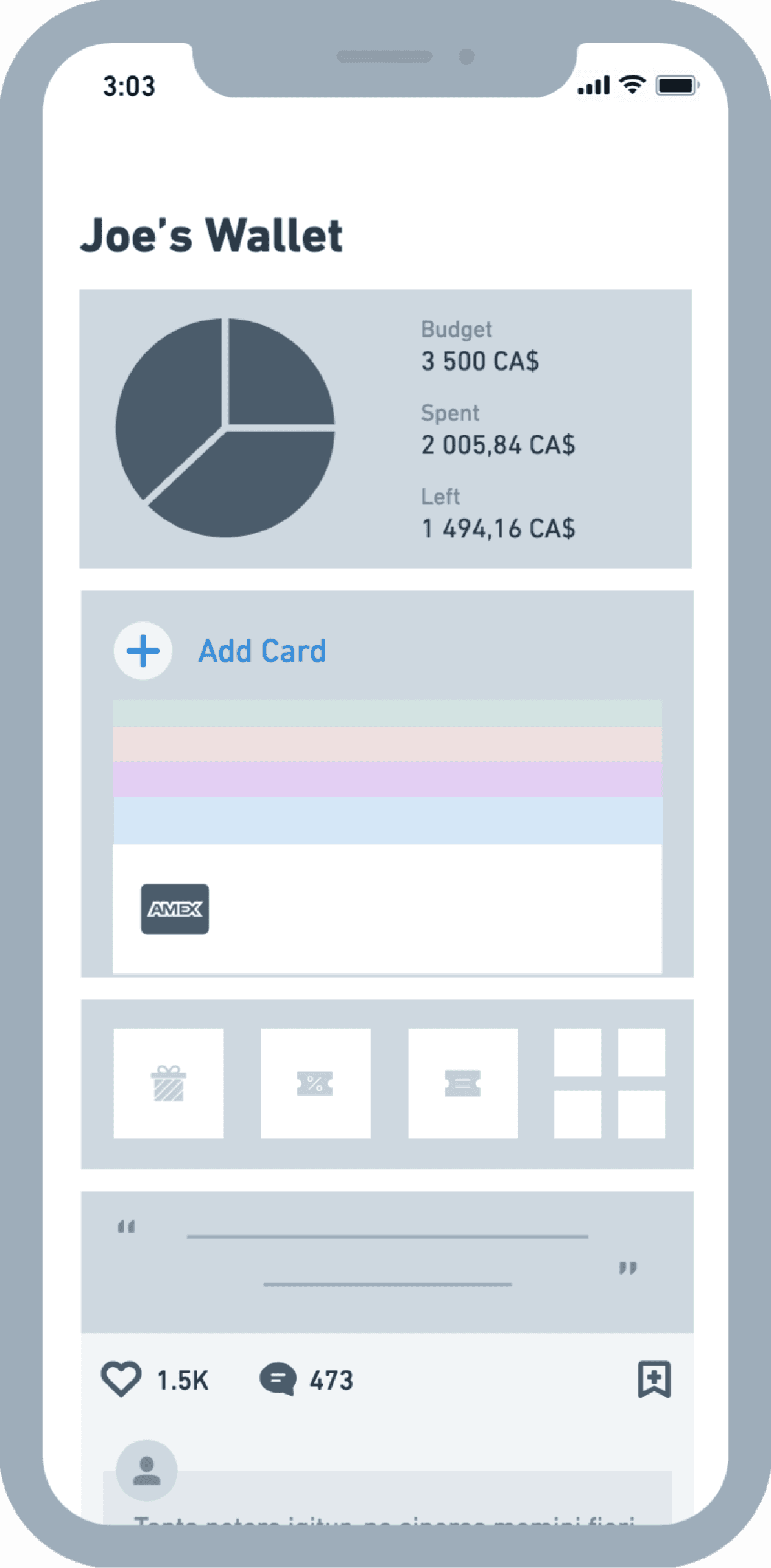
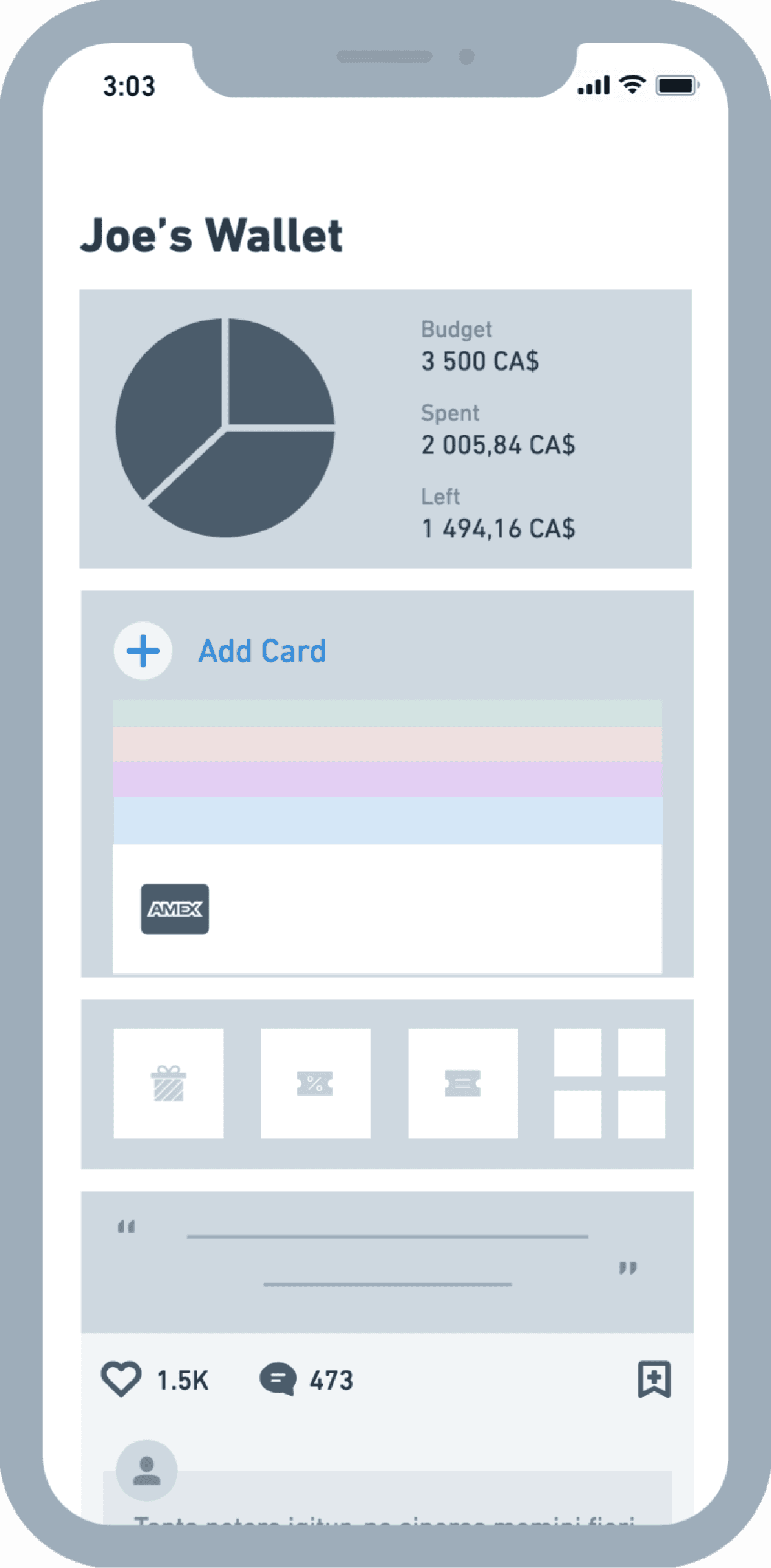
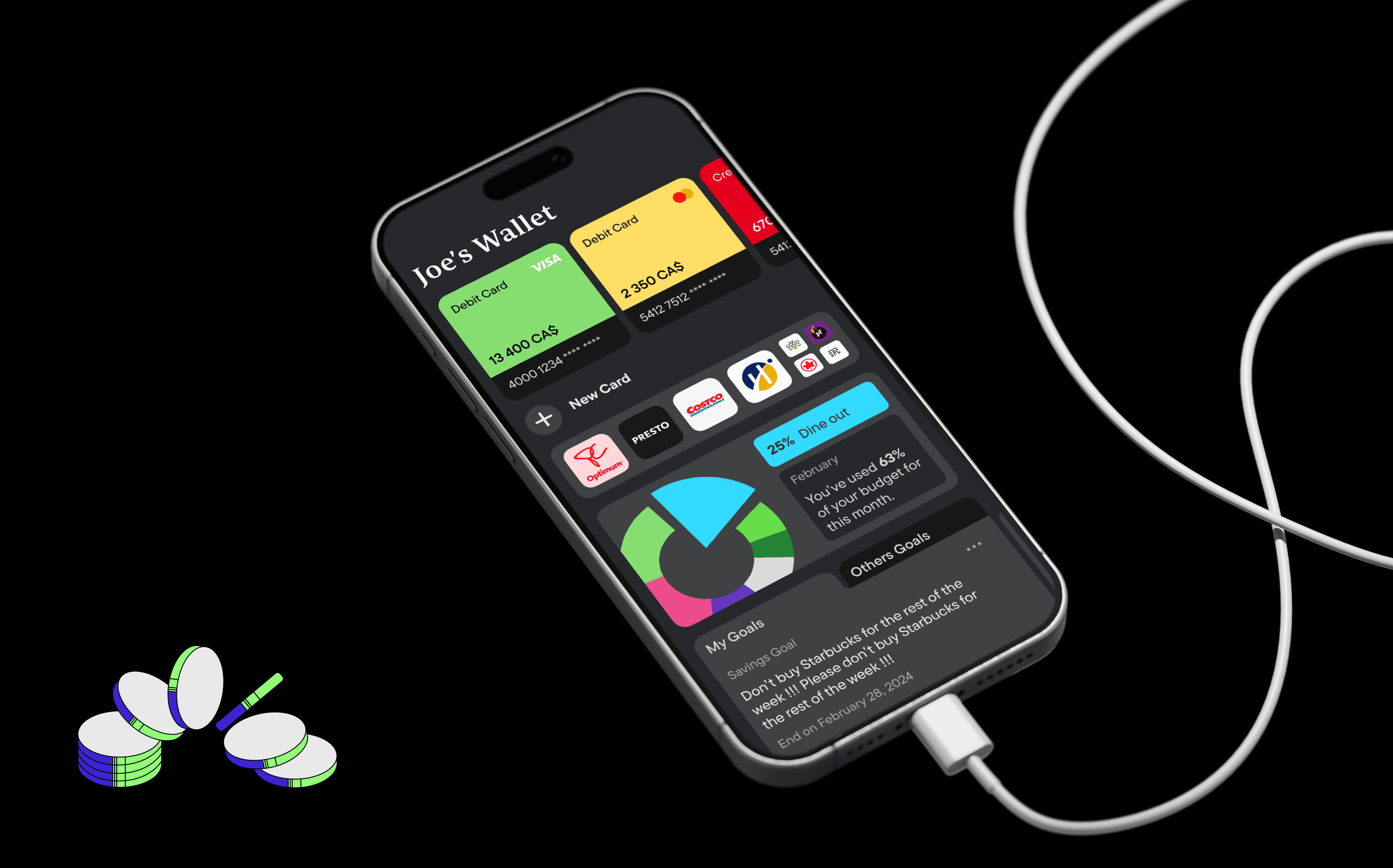
The primary goal of the home screen is to organize features from top to bottom, according to their usefulness to the user.
The primary goal of the home screen is to organize features from top to bottom, according to their usefulness to the user.


- Doesn't feel personal
+ Labeled sections
- Doesn't feel personal
+ Labeled sections


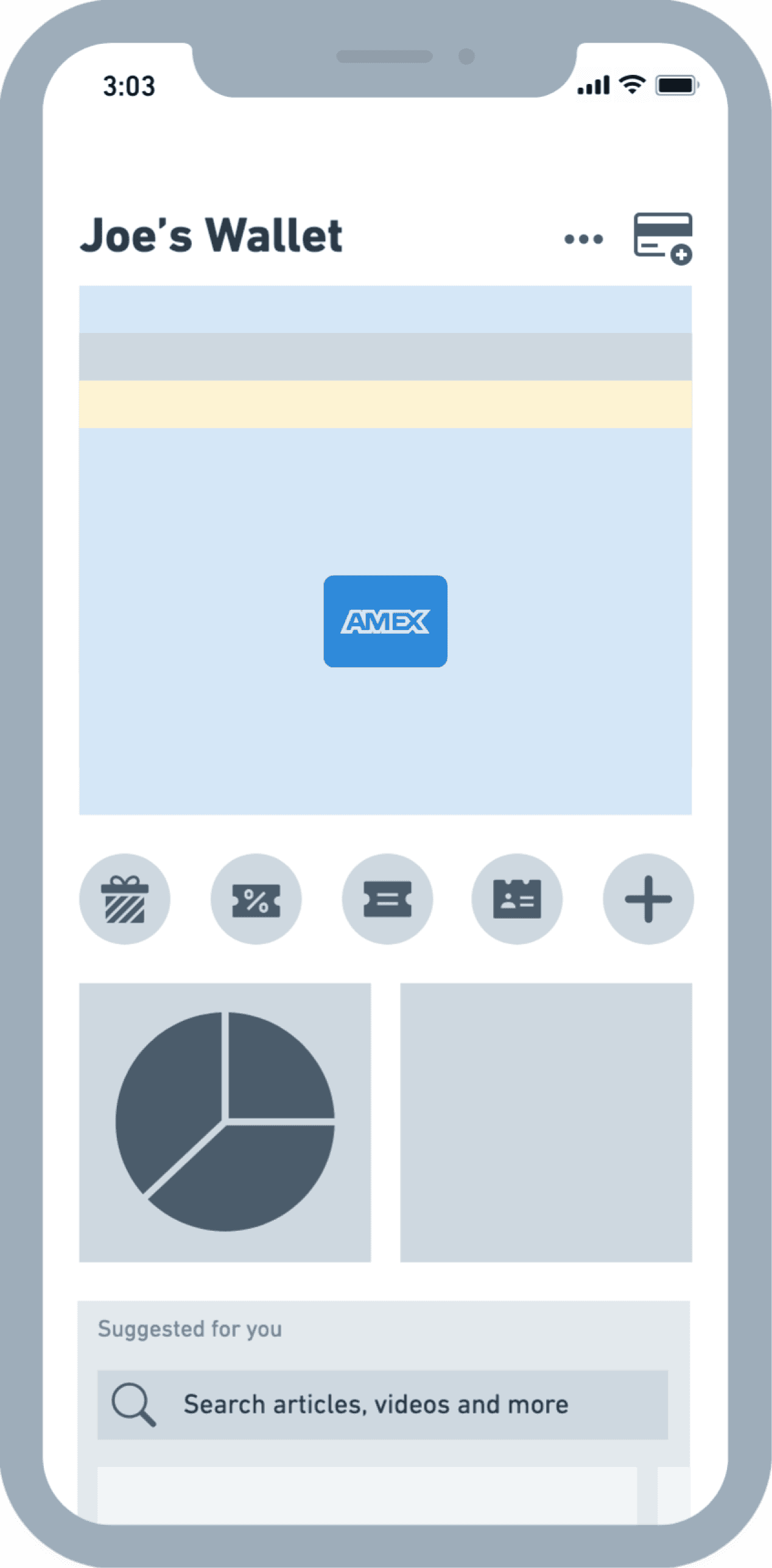
- Extra clicks
+ Clean layout
- Extra clicks
+ Clean layout


- Section order
+ Intuitive CTA
- Section order
+ Intuitive CTA


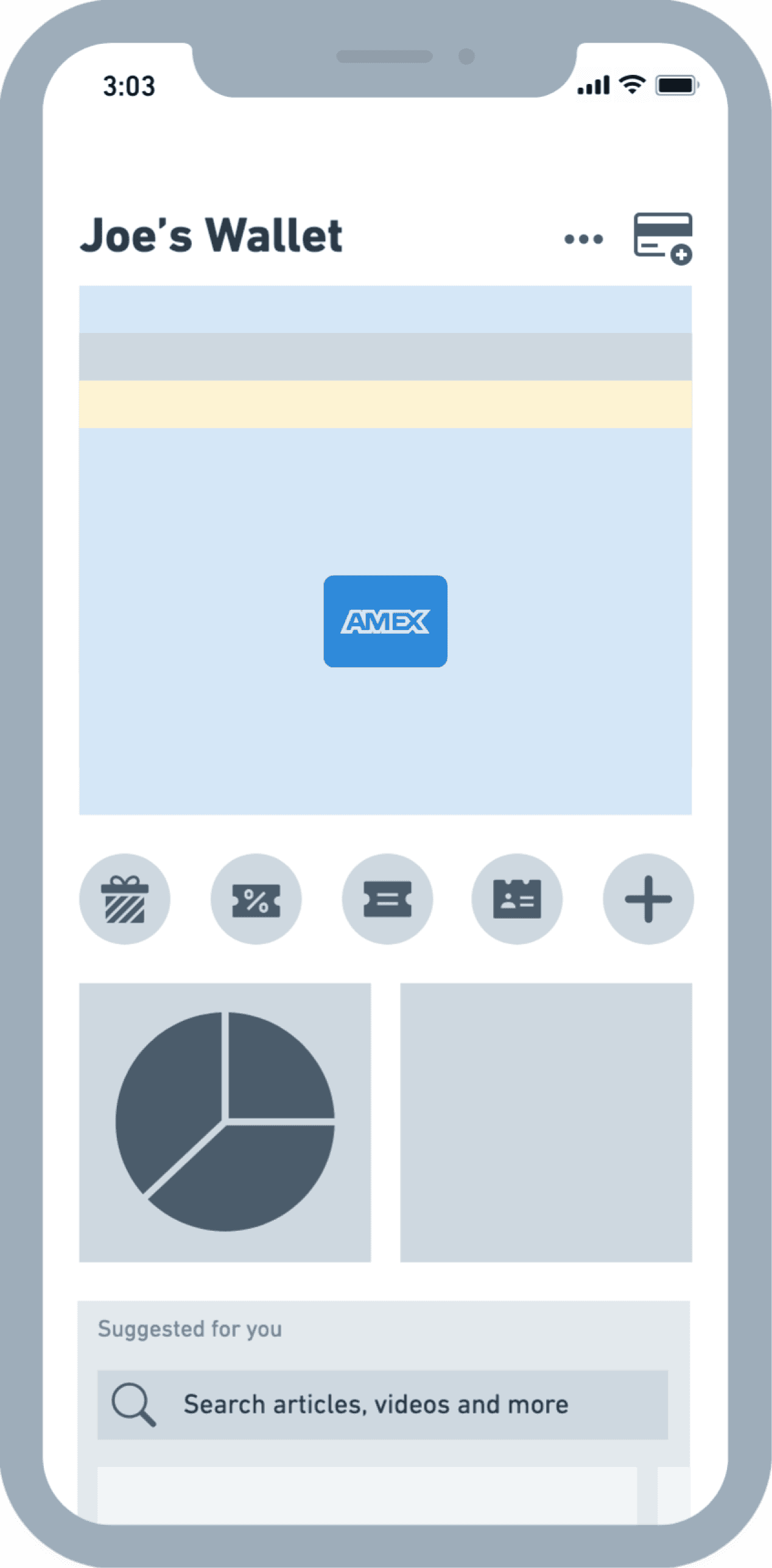
- Less space for content
+ Intuitive settings
- Less space for content
+ Intuitive settings








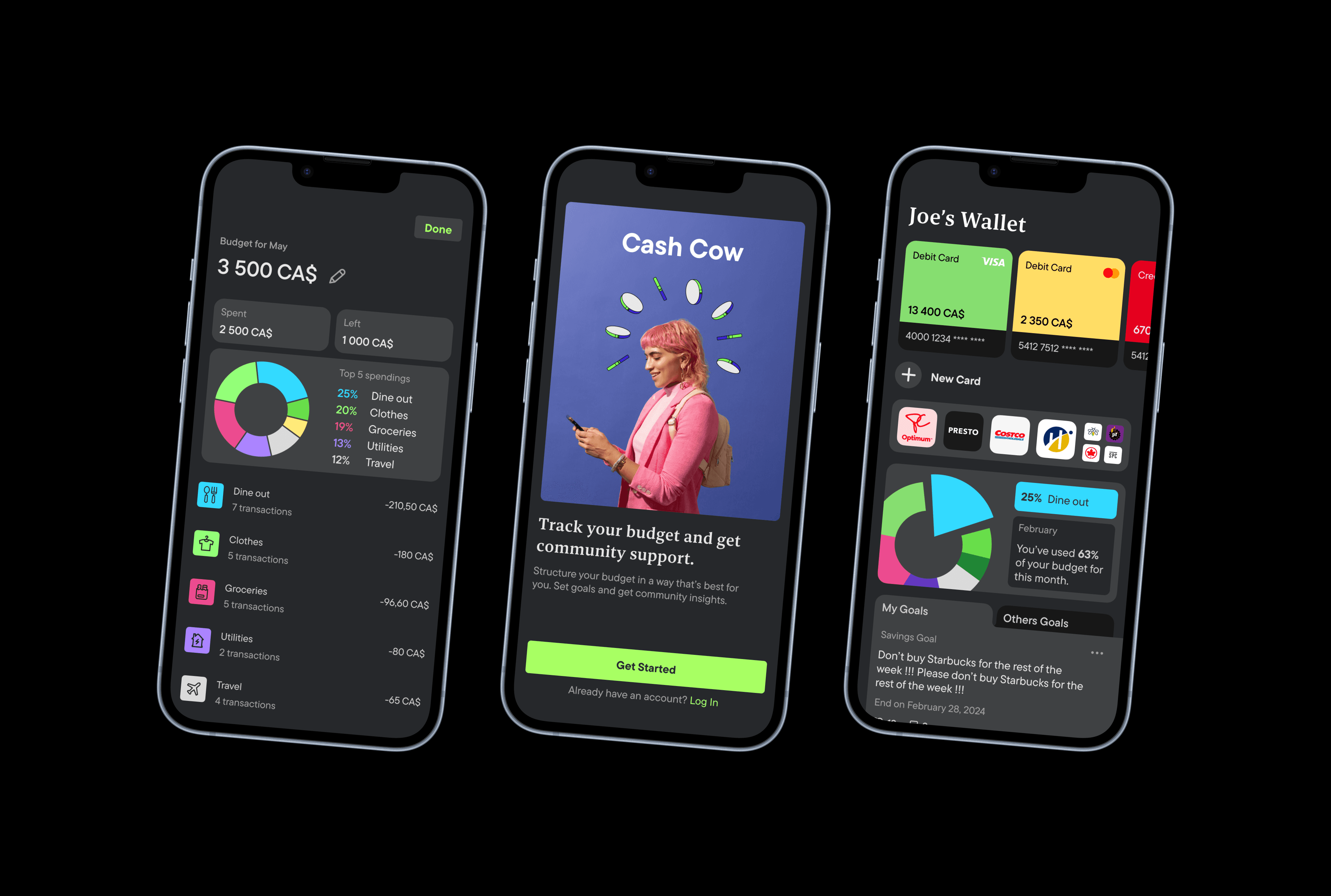
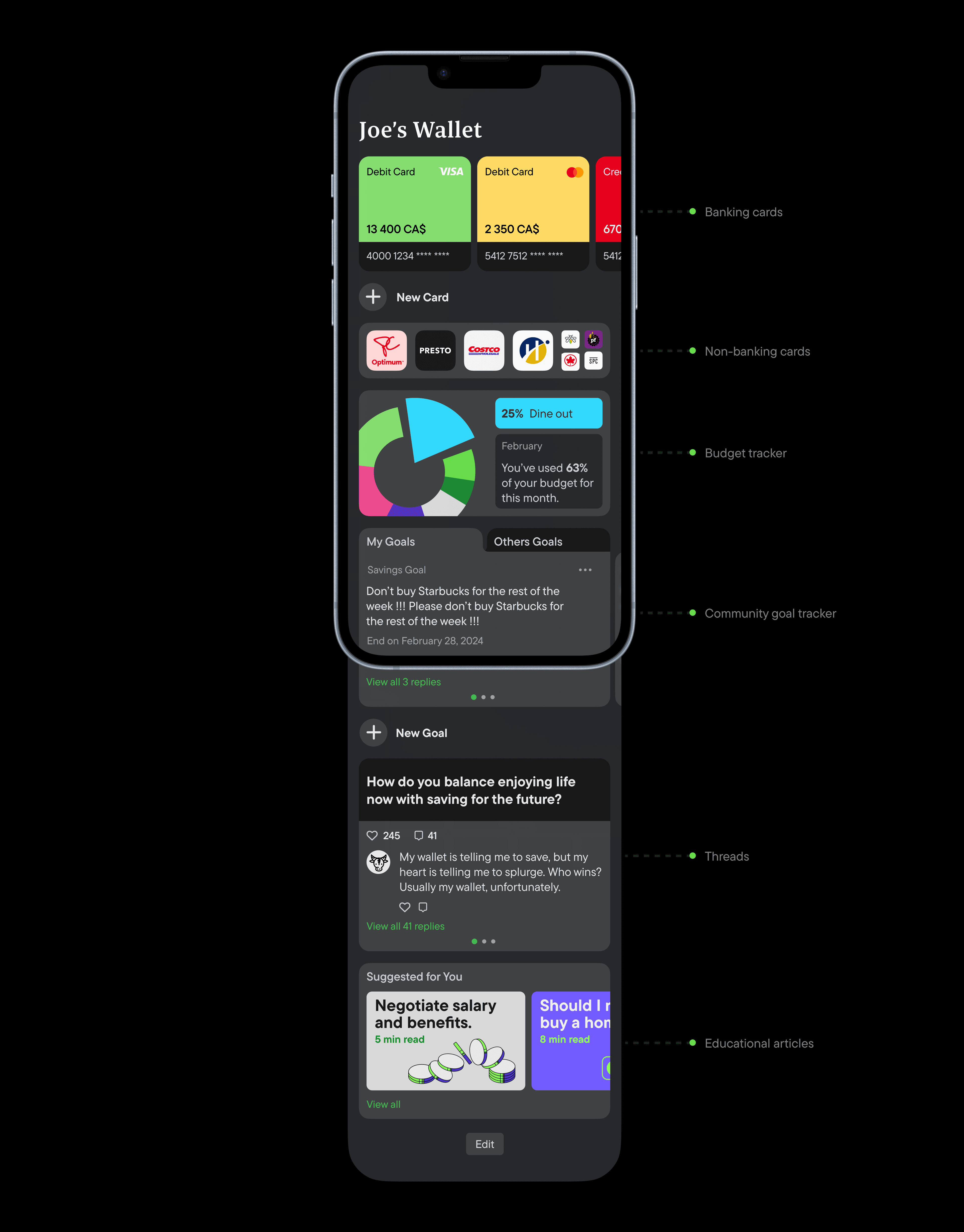
Final Home layout
Final Home layout


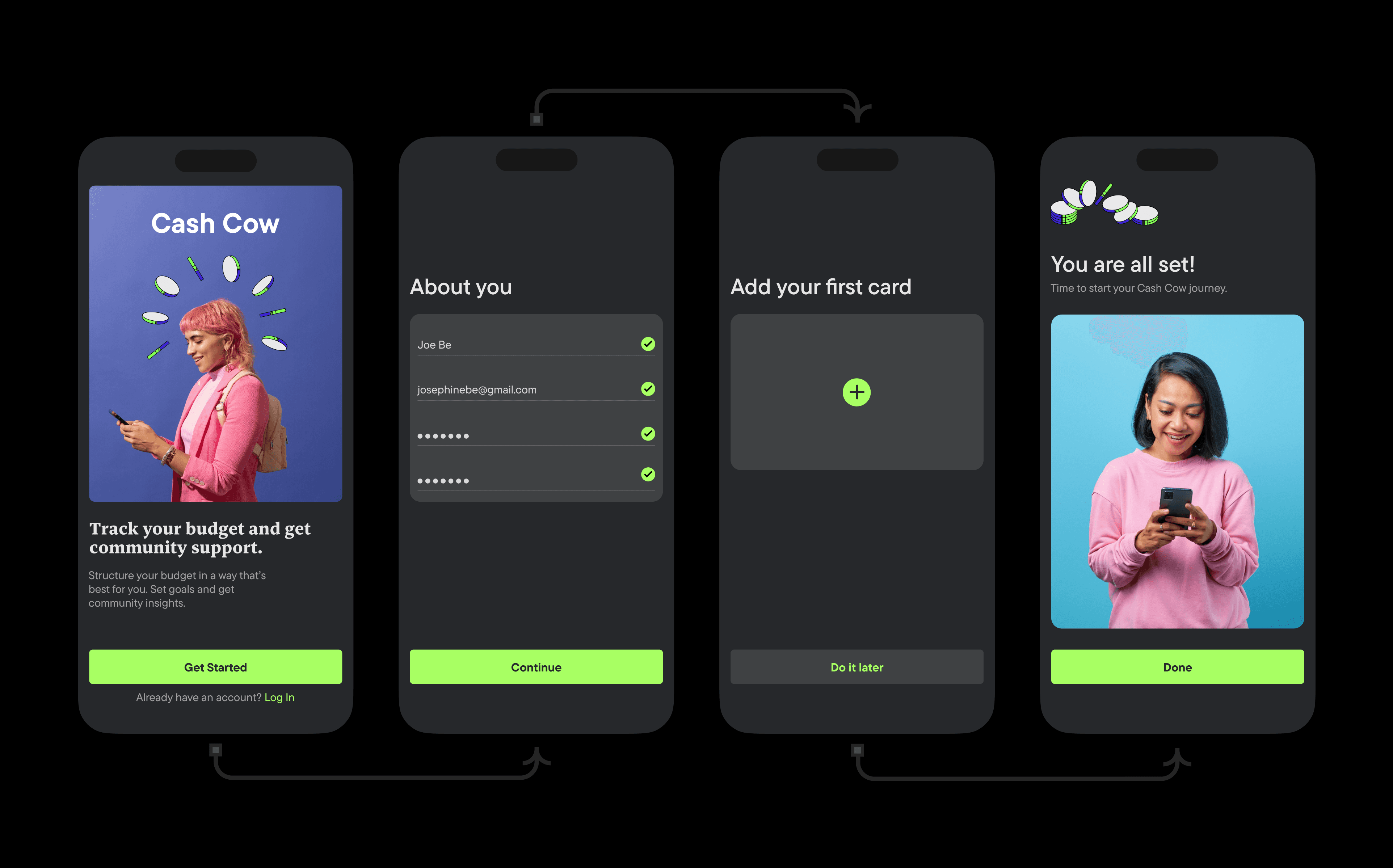
Signup process
Signup process
+ Clear CTA buttons
+ Clear CTA buttons
+ Option to skip not urgent sections
+ Option to skip not urgent sections
+ Minimal clicks
+ Minimal clicks

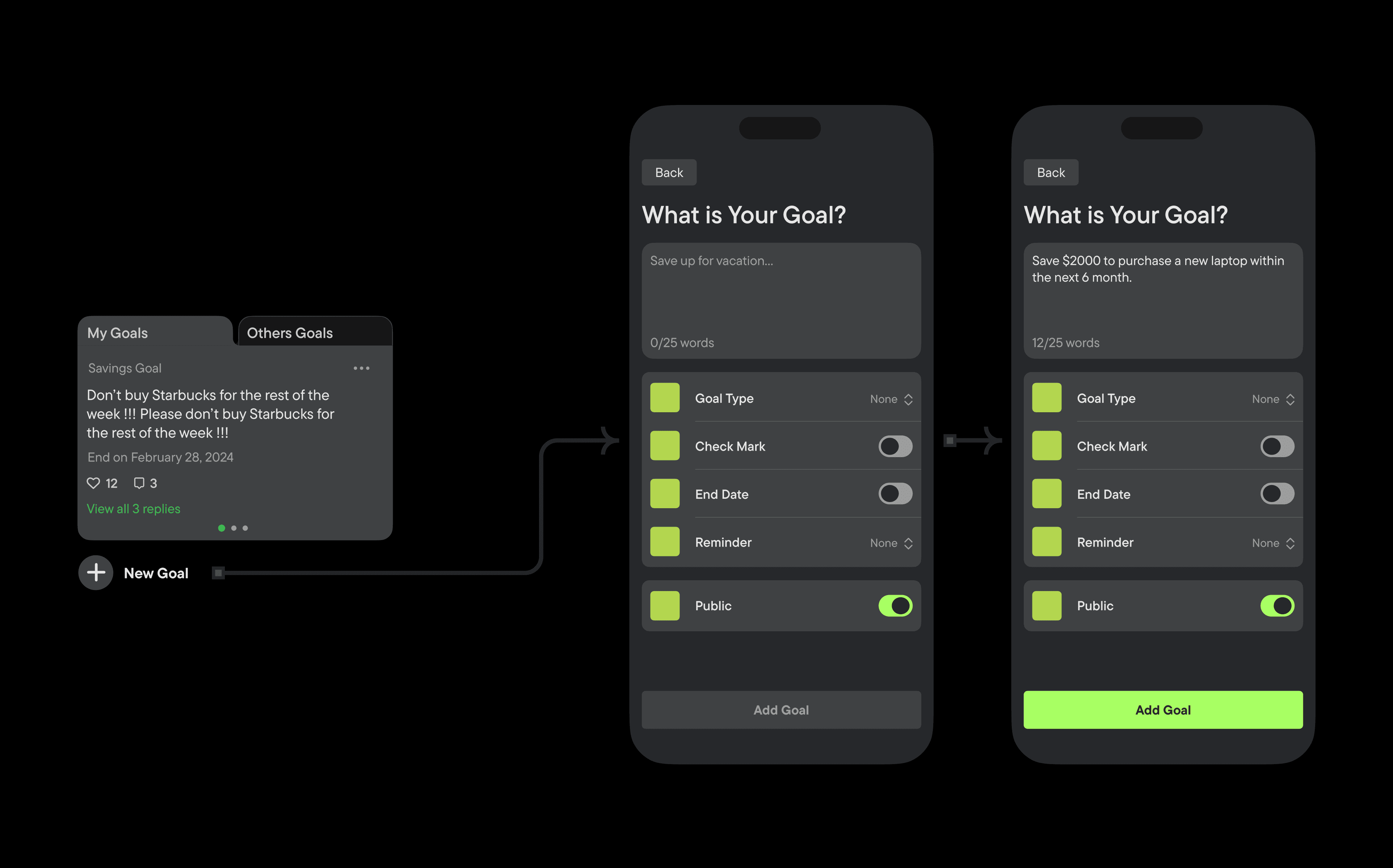
Adding a goal
Adding a goal
+ Step-by-step goal setting directions
+ Step-by-step goal setting directions
+ Intuitive horisontal swipe
+ Intuitive horisontal swipe
+ Clear button to set a goal
+ Clear button to set a goal

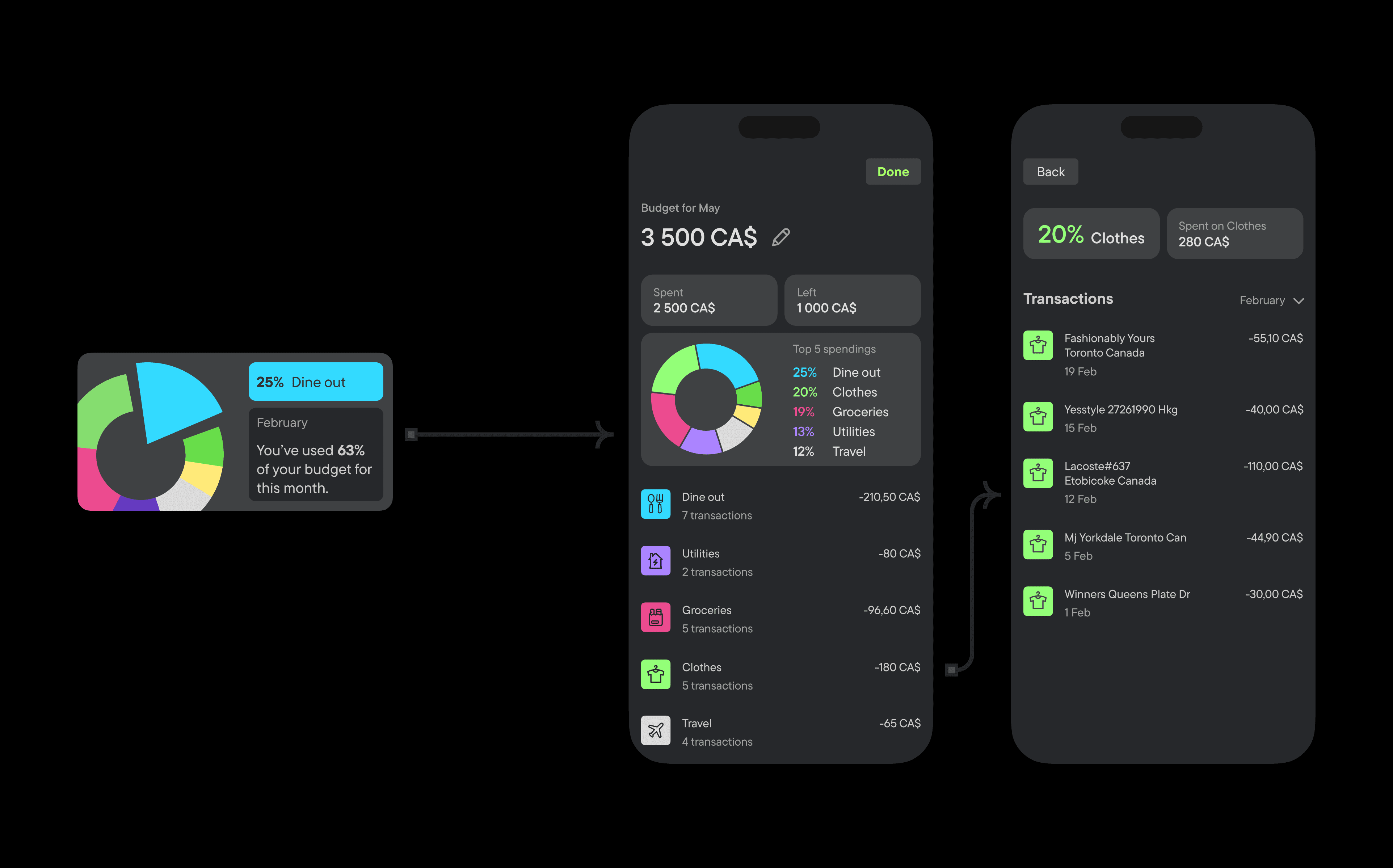
Budget breakdown
Budget breakdown
+ Strong visual support
+ Strong visual support
+ Element hierarchy
+ Element hierarchy
+ Automatic categories
+ Automatic categories

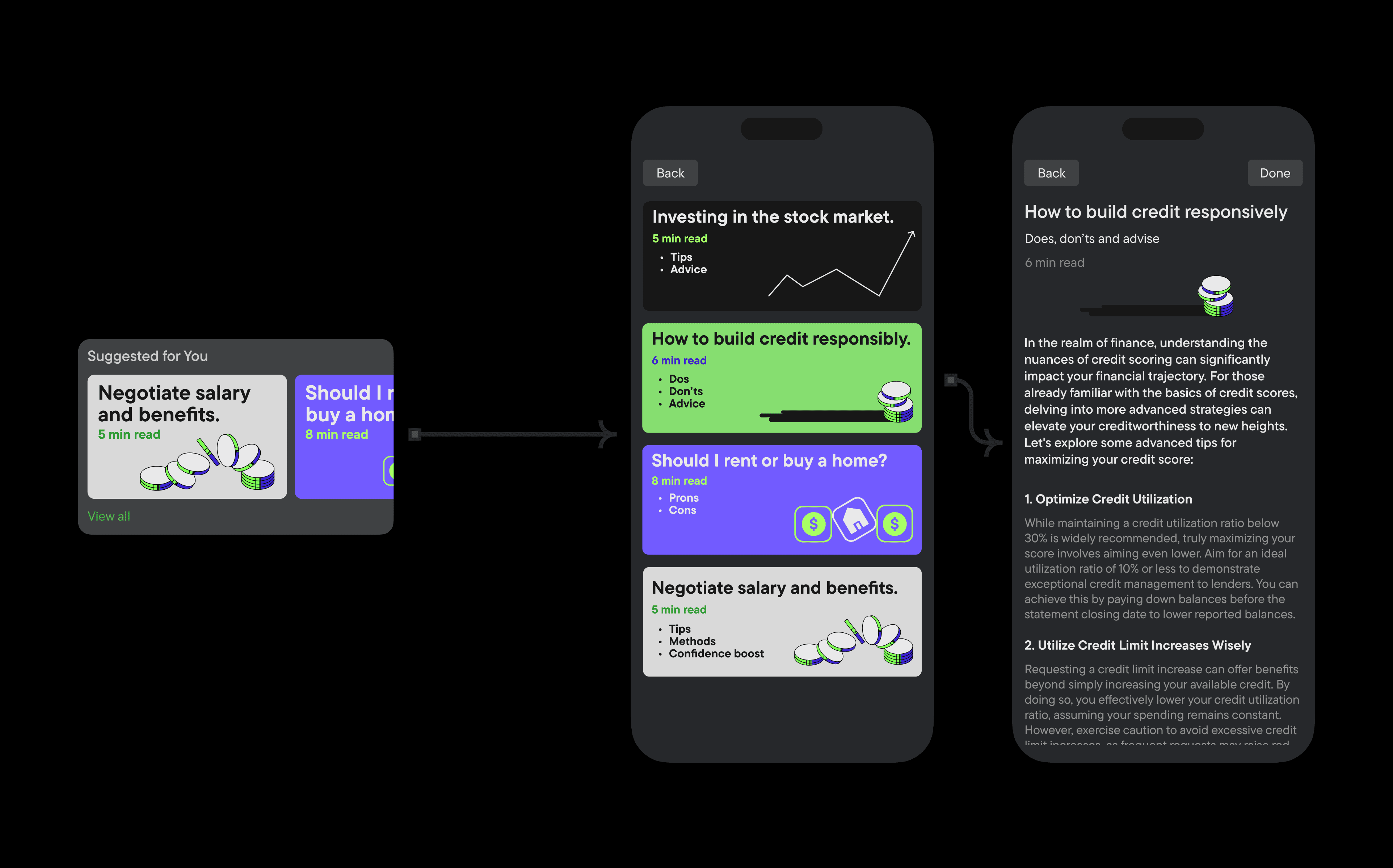
Educational articles
Educational articles
+ Estimate read time
+ Estimate read time
+ Scroll preview
+ Scroll preview
+ Highlighted call to action
+ Highlighted call to action

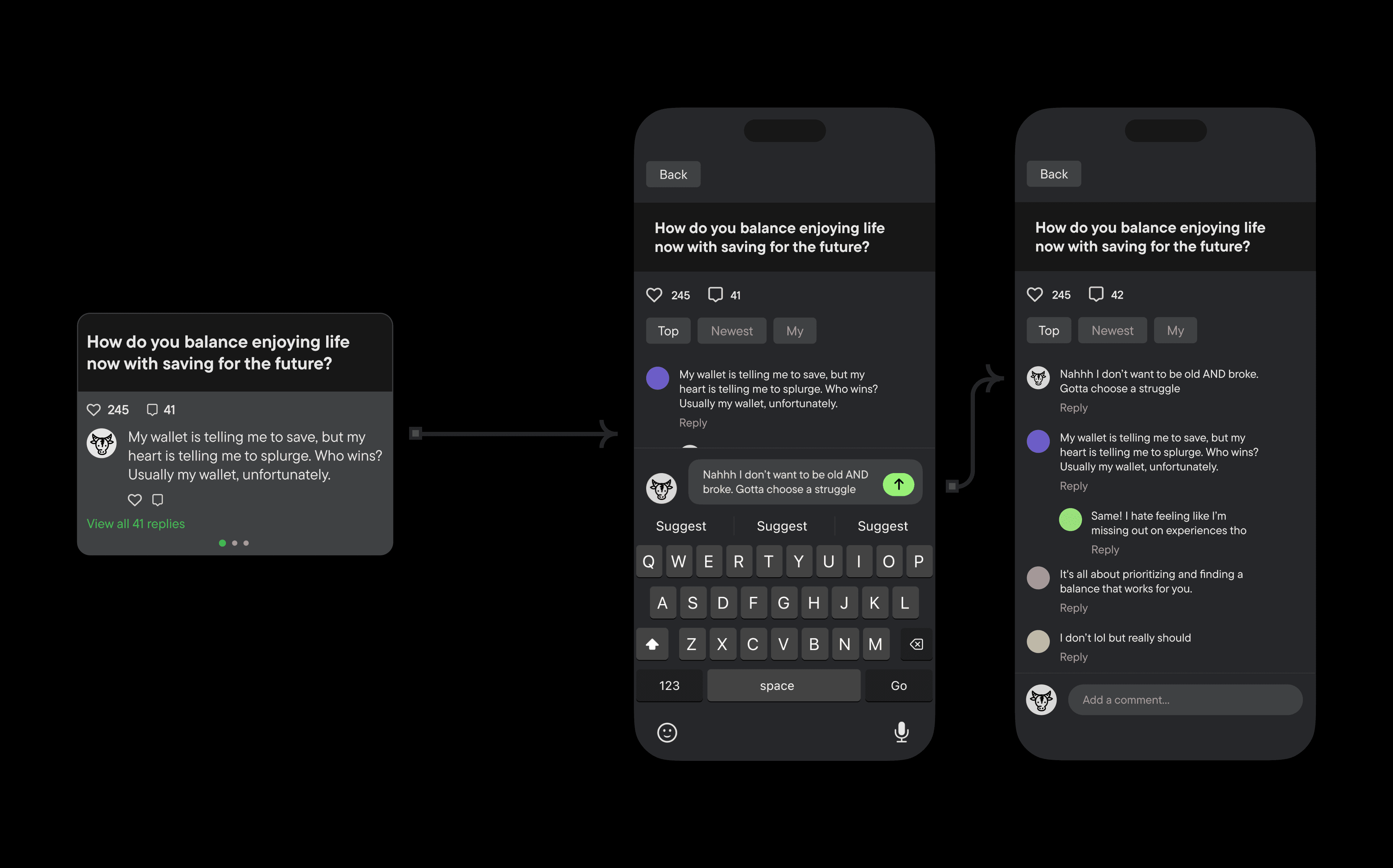
Community support
Community support
+ Large area to click on
+ Large area to click on
+ Likes and comments for engagement
+ Likes and comments for engagement
+ Feeling of community
+ Feeling of community

Success metrics
Success metrics
Positive user feedback during testing
Positive user feedback during testing
85% of users liked the main menu structure.
100% loved the option to customize the home screen to their liking.
90% found the app intuitive to use.
75% liked the data visualization.
85% of users liked the main menu structure.
100% loved the option to customize the home screen to their liking.
90% found the app intuitive to use.
75% liked the data visualization.
"I just love how it automatically organizes all of my expenses from all my cards."
– Nina (Humber College student)
"I just love how it automatically organizes all of my expenses from all my cards."
– Nina (Humber College student)
What I'd do differently
What I'd do differently
Navigation
Looking back, I believe I should have considered and tested other navigation options, such as side menus or a navigation bar at the bottom.
Scaling down
I'd scale down the project deliverables or form a team.
Navigation
Looking back, I believe I should have considered and tested other navigation options, such as side menus or a navigation bar at the bottom.
Scaling down
I'd scale down the project deliverables or form a team.
Learnings
Learnings
Project manajement
Project manajement
As one of the larger projects I've worked on, I had to quickly adapt to the workload and meet tight deadlines.
As one of the larger projects I've worked on, I had to quickly adapt to the workload and meet tight deadlines.
Starting over
Starting over
I learned to not be afraid to scrap what wasn't working and go back to research.
I learned to not be afraid to scrap what wasn't working and go back to research.

Other projects
Mariia Konash 2025
Created with Figma, Framer and Caffeine
Mariia Konash 2025
Created with Figma, Framer and Caffeine
Mariia Konash 2025
Created with Figma, Framer and Caffeine